CSS Property: border-top-right-radius
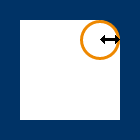
Rounded top-right corners.
Specifies the radius of a quarter circle or ellipse that forms the top-right corner of the outer-edge of the border area of a box. It is a general corner-rounding property and does not actually require a border for it to take effect.

Possible Values
| Value | Note | Example |
|---|---|---|
| [length] | Circle radius. | 1em |
| [percentage] | Ellipse radius. Horizontal radius is calculated as a percentage of the border box’s width. Vertical radius is calculated as a percentage of the border box’s height. | 50% |
| [value] [value] | Ellipse radii. First value is the horizontal radius. Second value is the vertical radius. | 10px 20px |
inherit | ||
initial | ||
unset | ||
Example
.box1 { border-top-right-radius: 10px; }
/* Top-right corner has rounding made from a circle with a radius of 10 pixels. */
.box2 { border-top-right-radius: 10px 20px; }
/* Top-right corner has rounding made from an ellipse with a horizontal radius of 10 pixels and vertical radius of 20 pixels. */
